何でもそうですが、モノが増えると
整理が大変。
今回は、ワードプレスの中で、記事が増えると
大変な、整理に欠かせない『サイトマップ』を
作っていきたいと思います。
サイトマップを作ることで、ブログの中の
どこのページにどんな記事が入っているのか?
読者にわかりやすく、読者に優しいサイトとして
運営することができます。
また、検索エンジンに公開した記事を早く
反映させるためのサイトマップの設定も
必要となります。
今回は2種類のサイトマップの設定を
解説していきますね☆
サイトマップを2種類設定する理由
サイトマップは、
読者(あなたのサイトに訪れた人)向けに作るサイトマップ
検索エンジンにサイト構造を伝えるサイトマップ
この2種類があります。
読者向けに作るサイトマップは、
読者が見たい記事がどのページにあるのか?
ということを伝えるために必要です。
検索エンジンにサイト構造を伝えるサイトマップの役割は
クローラーと呼ばれる自動巡回ロボットのために作る
と言っても良いかもしれません。
クローラーがサイト内を巡回し、サイトのデータを
把握して、検索結果に表示させる役割があるので、
記事を公開してからの検索結果への表示をスムーズに
するためになくてはならないものなのです。
PS Auto Sitemap(読者向けサイトマップ)
では、まずは読者向けのサイトマップを
作っていきましょう。
ワードプレスのダッシュボードの
プラグインから、新規追加で
PS Auto Sitemapをインストールし、
有効化します。

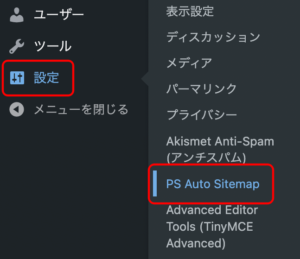
有効化すると、ワードプレスの
ダッシュボード→設定
の中にPS Auto Sitemapが表れます。

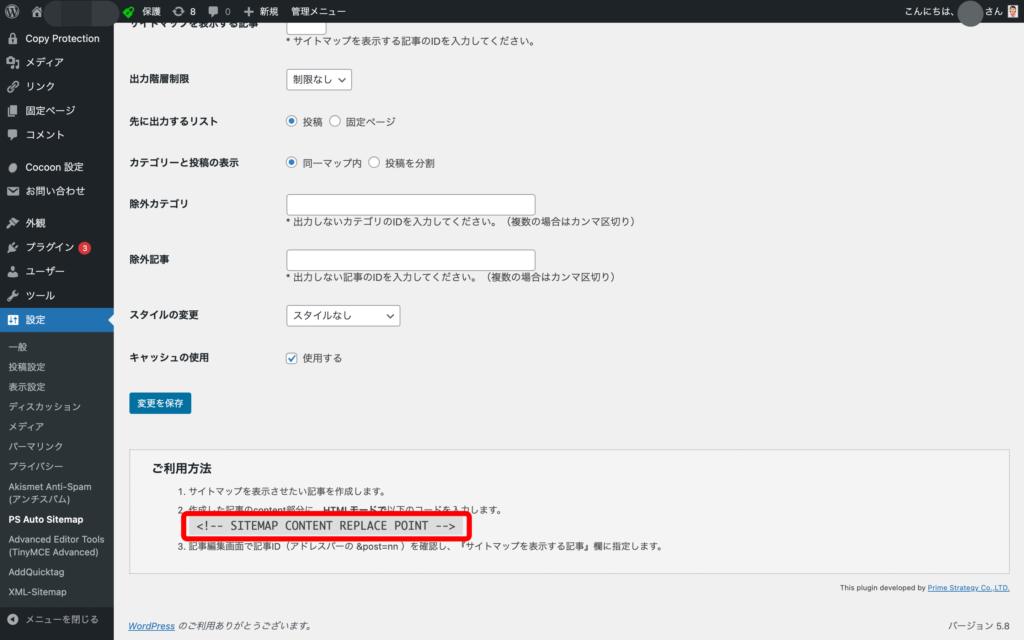
PS Auto Sitemapの設定画面の一番下に
「ご利用方法」と書かれている部分があるので
この通りにやっていけばOKですが、
手順を詳しく説明していきますね。
この「ご利用方法」の中の
赤枠のコードをコピーします。

次に、
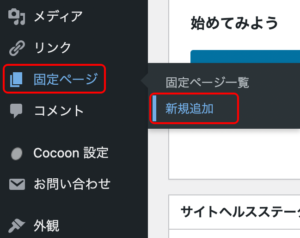
ダッシュボード→固定ページ→新規追加
でサイトマップのページを作成します。

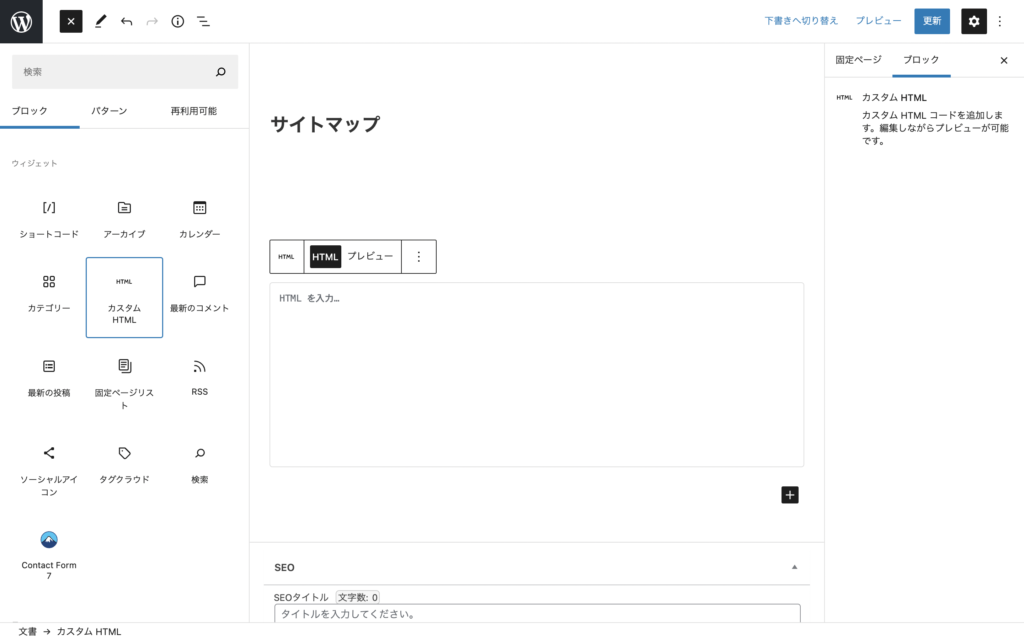
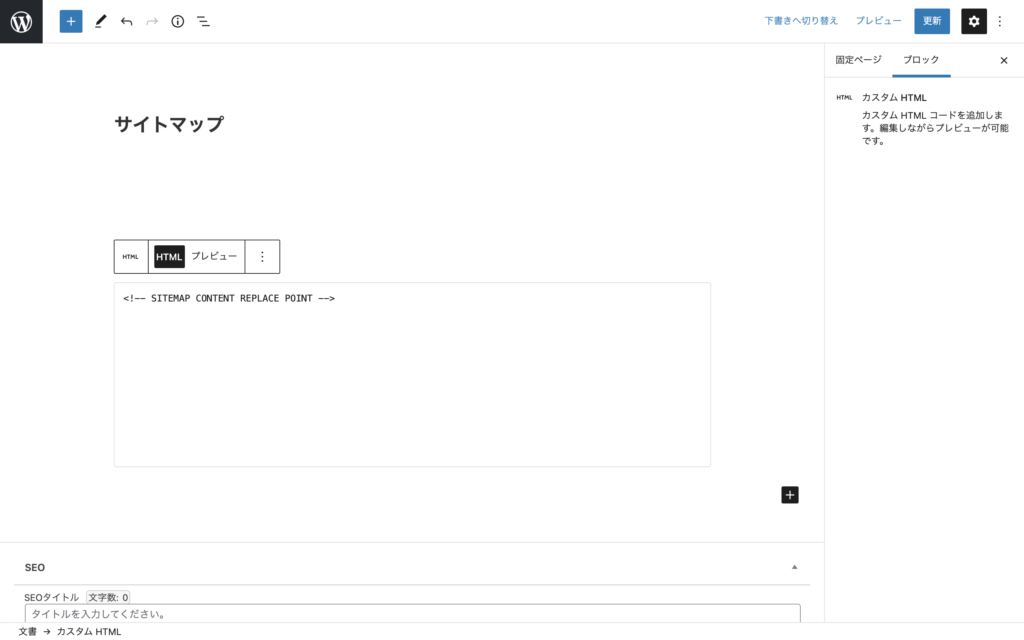
タイトルにサイトマップ。
先ほどコピーしたコードを
・ブロックエディターの場合は、
カスタムHTMLブロックに貼り付け


・旧エディターを使用している方は
テキストモードにして、貼り付け
更新、公開します。
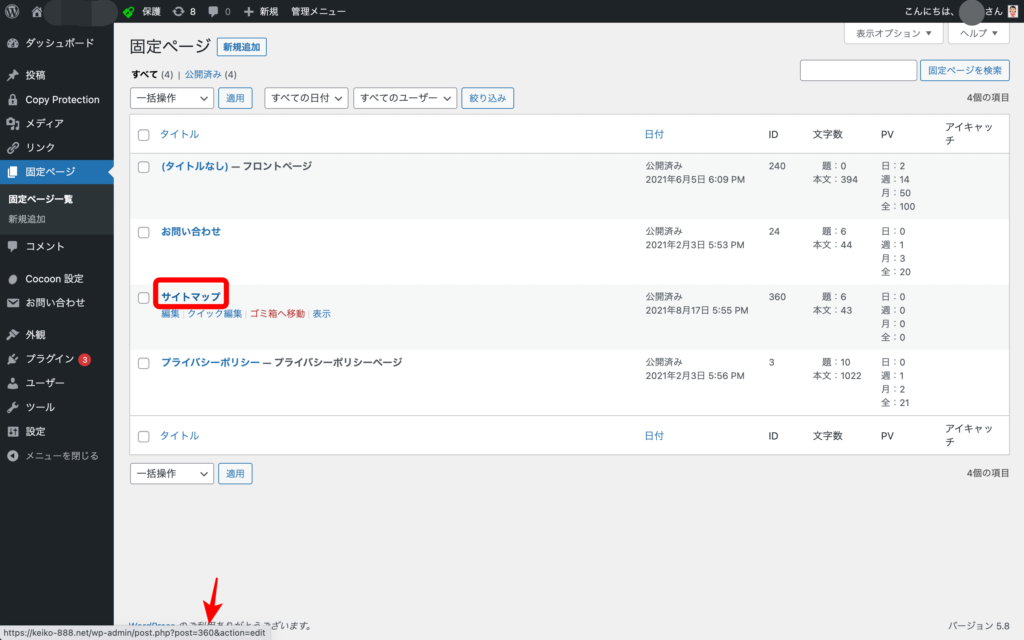
固定ページ一覧のページに戻り、
作ったサイトマップにカーソルを合わせると
ページの下の方に、画像の赤矢印のように
サイトマップのページのURLが表示されます。

その中の“post=”の後の数字を覚えておきましょう。
画像の場合なら、360です。
もう一度、
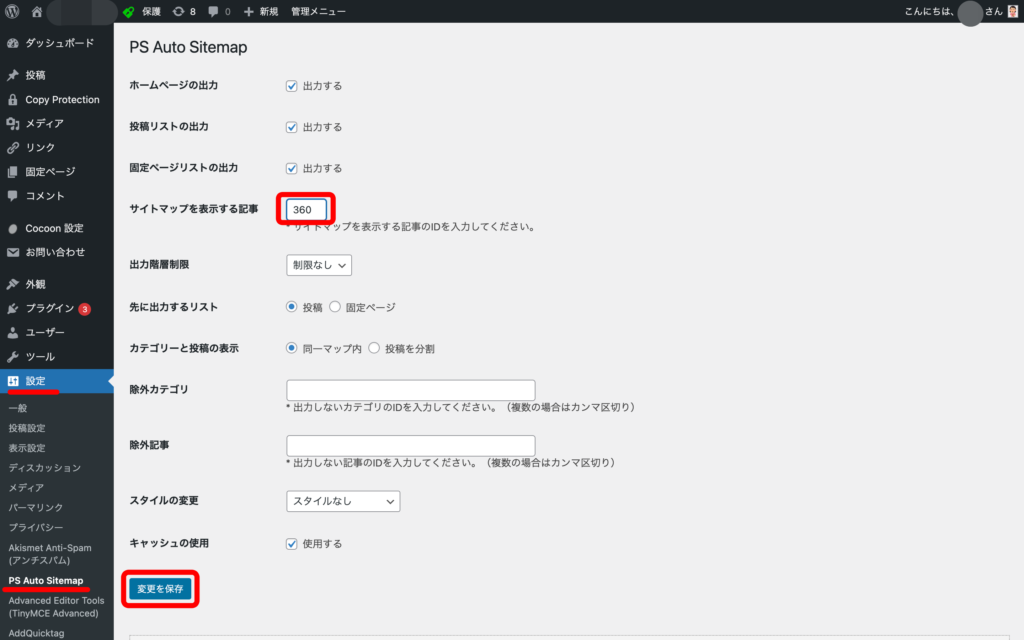
ダッシュボード→設定→PS Auto Sitemap
の設定ページに戻り、
先ほど覚えておいた数字を
“サイトマップを表示する記事”の項目に
入力します。

変更を保存して、完了です。
この設定画面の“スタイルの変更”から
サイトマップのデザインを変更することが
できるので、お好きなものに変更してみてください。
サイトマップはこのままではサイトを見ても
どこにも表示されていないので、
こちらのお問い合わせページの設置方法と
同じやり方で、設置しましょう。
お問い合わせページと同じ場所に設置するなら、
“メニュー項目を追加”のところで、サイトマップに
チェックを入れて追加し、保存すればOKです♪
Google XML Sitemaps(クローラー向けサイトマップ)
プラグインの新規追加から、
XML Sitemapsをインストールし
有効化しましょう。

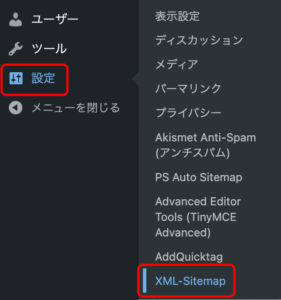
ダッシュボード→設定
の中にXML-Sitemapsの項目が
表れるので、クリックします。

ここから、XML Sitemapsの設定です。
設定画面をスクロールしていって、
各設定項目の設定をしていきましょう。
項目によっては、デフォルトの設定でも
問題ないので、クロールの最適化やSEO対策にも
繋がる設定になる部分を中心に見ていきます。
チェックをつけたり、外したりするだけで
何か文字を入力する必要もないので、
見た通りに設定すればOKです♪
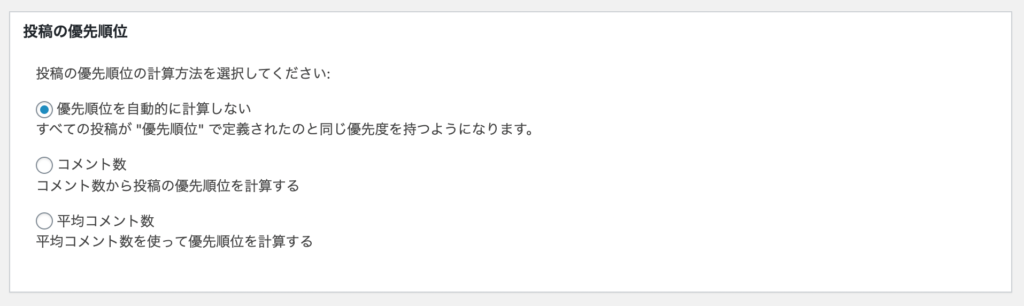
投稿の優先順位

初期設定では、“コメント数”にチェックが
付いていますが、“優先順位を自動的に計算しない”
に変更しておきましょう。
Sitemap コンテンツ

記事の更新やコンテンツに関わるものだけ
検索エンジンに引っ掛かれば良いので、
プロフィールページや固定ページなど、
クロールの必要がないページのチェックを外します。
Excluded Items

サイトマップに掲載したくない
カデゴリーを選ぶことができます。
基本的にはデフォルトでOKですが、
私は未分類というカテゴリーは使っていないので
チェックしてみました。
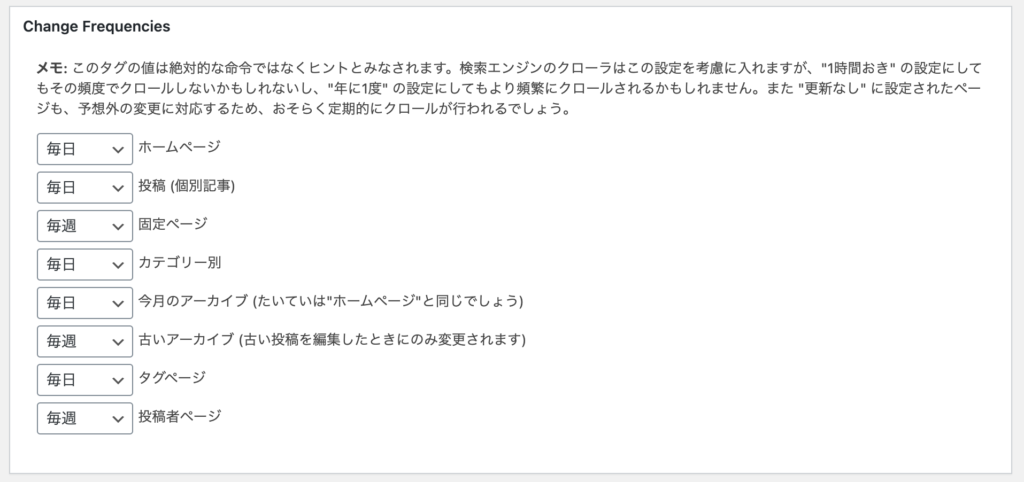
Change Frequencies

予想される更新頻度を設定します。
更新頻度が高ければ、クローラーが巡回する
回数を増やしてくれるという意味になりますが、
画像の中の説明に書いている通り、
これはクローラーへの命令ではなくてヒント
なので、絶対にこの通りに巡回してくれる
というわけではありません。
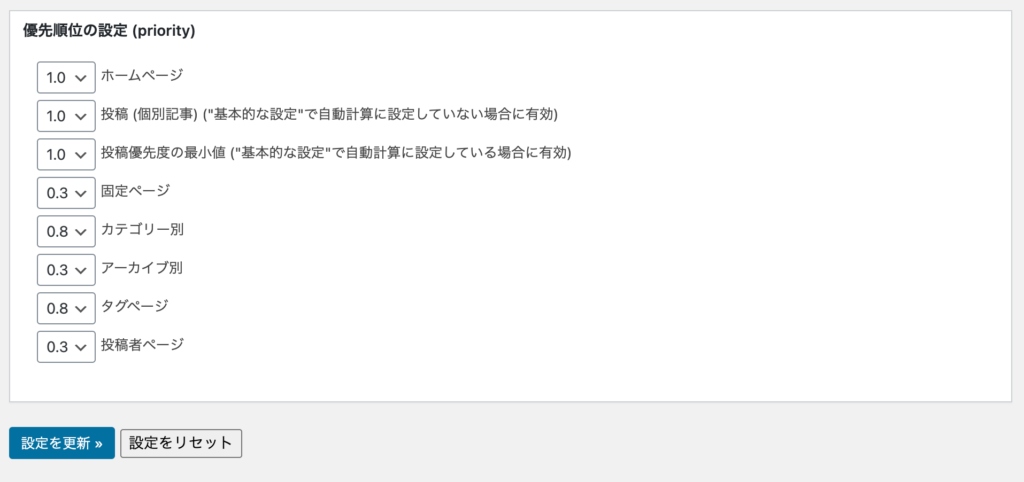
優先順位の設定 (priority)

優先順位を0.0〜1.0で設定します。
更新頻度の高いものをより1.0に近くしている
というイメージです。
一つ上の項目のChange Frequenciesの
更新頻度の設定と同じ重要度で設定していくと
良いですね。
以上、全ての項目が設定できたら
【設定を更新】をクリックしましょう。
XML-Sitemapsとサーチコンソールを連携する方法
XML Sitemapsの設定ができたら、
サイトマップを作成したことをクローラーに
知らせなければいけないので、
最後にGoogle Search Consoleと連携させます。
サーチコンソールに登録している前提で
進めていきますので、
登録されていない方はまずは登録しましょう。
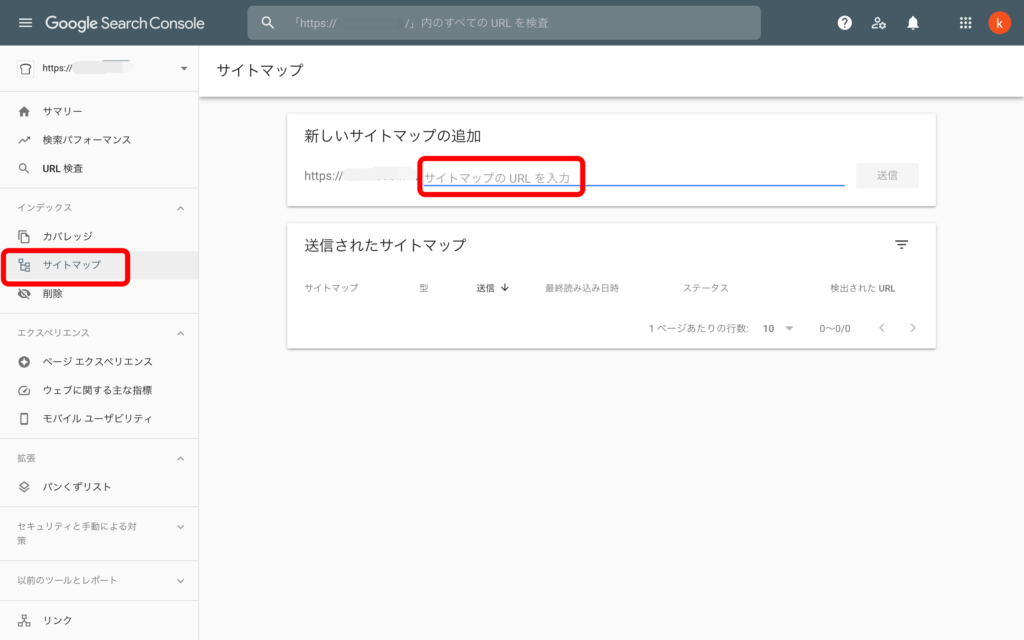
サーチコンソールにログインしたら、
左側にあるメニューから“サイトマップ”を
クリックします。

新しいサイトマップの追加の
“サイトマップのURLを追加”のところに
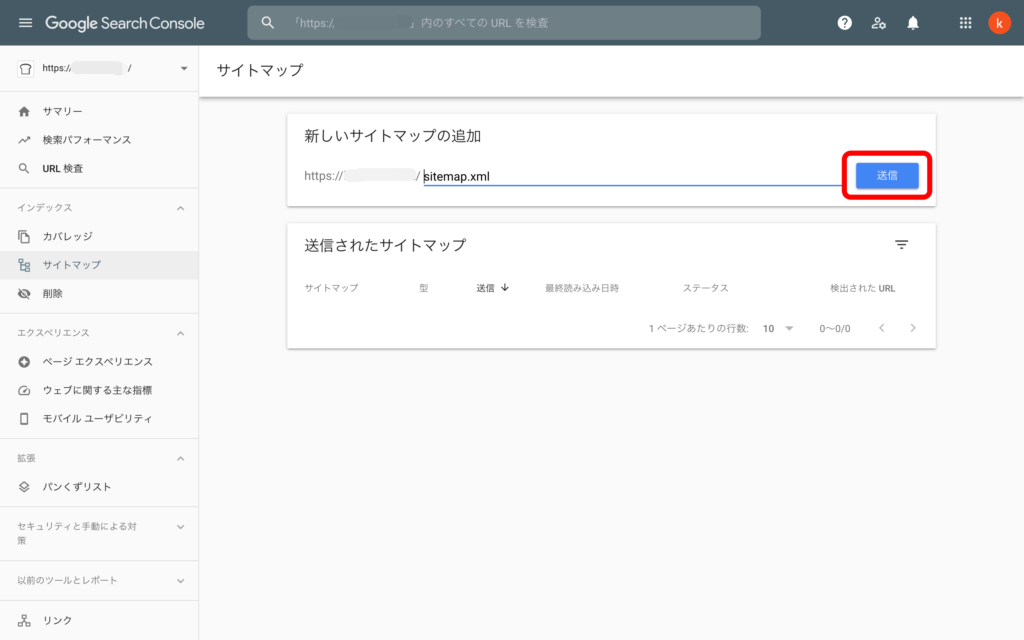
sitemap.xml
と入力します。
入力したら、【送信】

「サイトマップを送信しました」
という表示が出て、


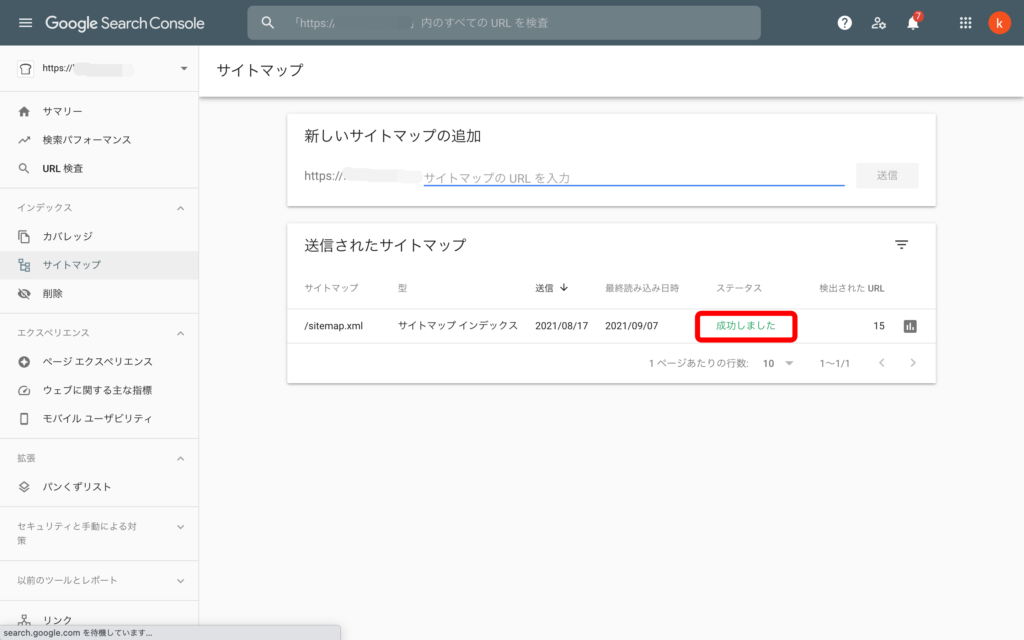
ステータスの部分に
“成功しました”と表示されれば
OKです!
お疲れさまでした♪