ブログに設置しておいて
何かと便利なお問い合わせフォーム。
ブログに読者が付いてくると、
読者からのコメントや情報を
お問い合わせフォームを通じて
得ることができたり、
ASPの広告掲載のオファーが
来たりするので、
読者や企業と繋がるためにも
お問い合わせフォームはとても
重要になります。
今回はお問い合わせフォームを
設置するのに必要なプラグイン
『Contact Form 7』の設定方法を
チェックしていきましょう!
Contact Form 7とは?
Contact Form 7は初心者でも
簡単にブログにお問い合わせフォームを
設置できるプラグインです。
ショートコードを固定ページに
貼り付けるだけで設定が完了
するので、とっても簡単です!
お問い合わせフォームがあった方が
グーグルアドセンスやASPの審査にも
通りやすいということも言われていたり、
ブログ自体の信頼性も高められるので
ブログアフィリエイトをする上では
必要なプラグインです。
設定方法は?
Contact Form 7は
ダッシュボードのプラグイン→新規追加
からインストールします。

インストールして有効化すると
ダッシュボードにお問い合わせ
というメニューが出現するので、
お問い合わせ→コンタクトフォーム
に進みます。

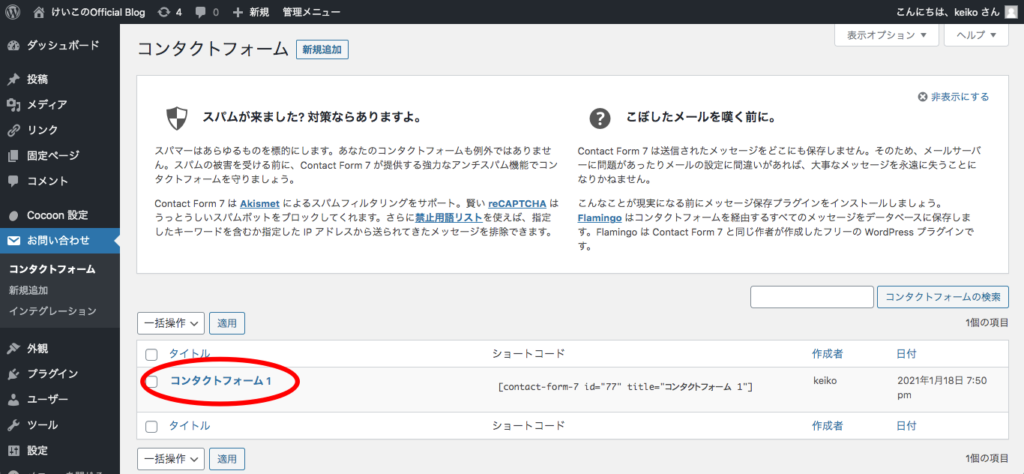
こちらの画面になるので
【コンタクトフォーム1】をクリック。
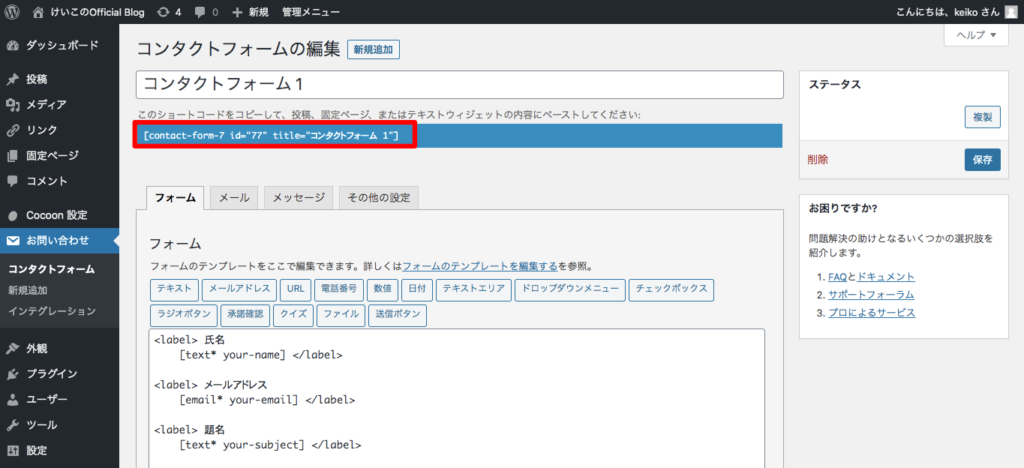
次の画面ではお問い合わせフォームに
必要な項目を追加したり削除したり
することができます。
とりあえずはデフォルトのままで
大丈夫です。

赤枠で囲んだ部分(ショートコード)
をコピーします。
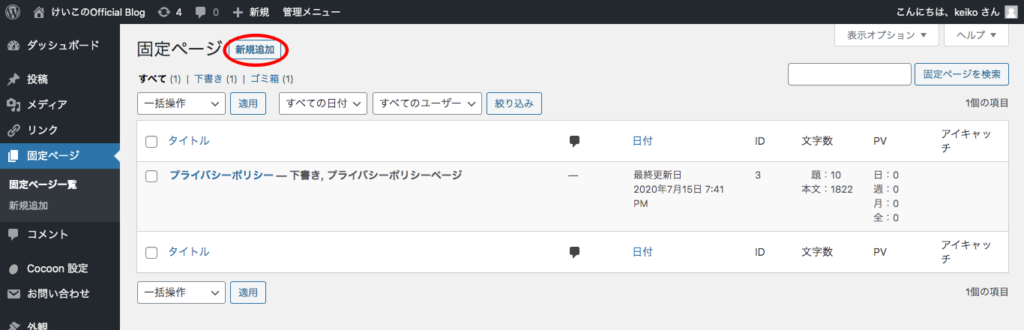
次にダッシュボードのメニューにある
固定ページをクリック。

【新規追加】で
固定ページの作成画面に
なります。
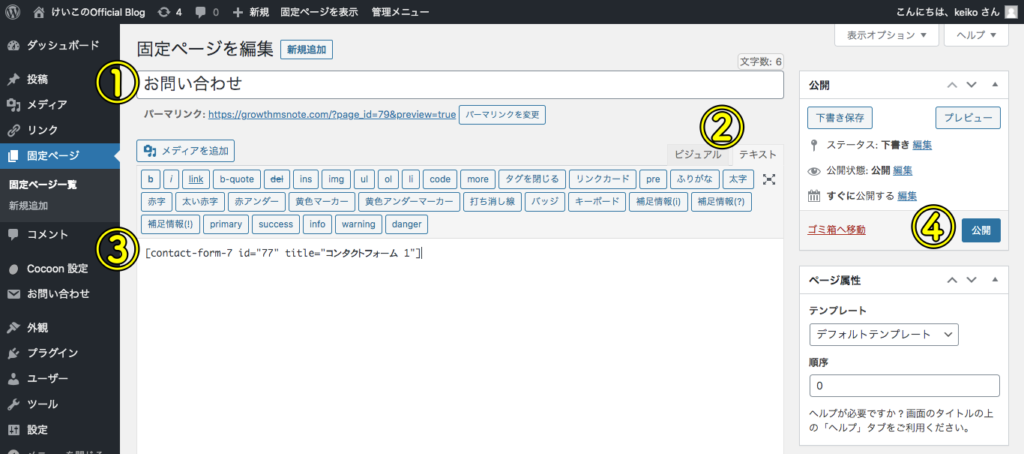
ここでお問い合わせページを
作成するのです。

①記事のタイトルをお問い合わせや
コンタクトなどわかりやすいタイトルに。
②記事の作成モードをテキストにする。
③コピーしたショートコードを
貼り付ける。
④【公開】をクリック
これでお問い合わせページの
作成は完了です。
お問い合わせフォーム設置方法
お問い合わせページを
作っても、ブログ内に設置
しないと意味がありません。
お問い合わせページを設置する
場所は人それぞれ好きなところに
設置しても構わないのですが、
今回はフッターやヘッダーに
設置する簡単な方法をお伝えします。
※今回私はWordPressのテーマに
Cocoonを使用しています。
他のテーマでも同じような
感じで設定が可能なものも
あるので、参考程度に見てください。
ダッシュボードの
外観→メニュー
を編集します。

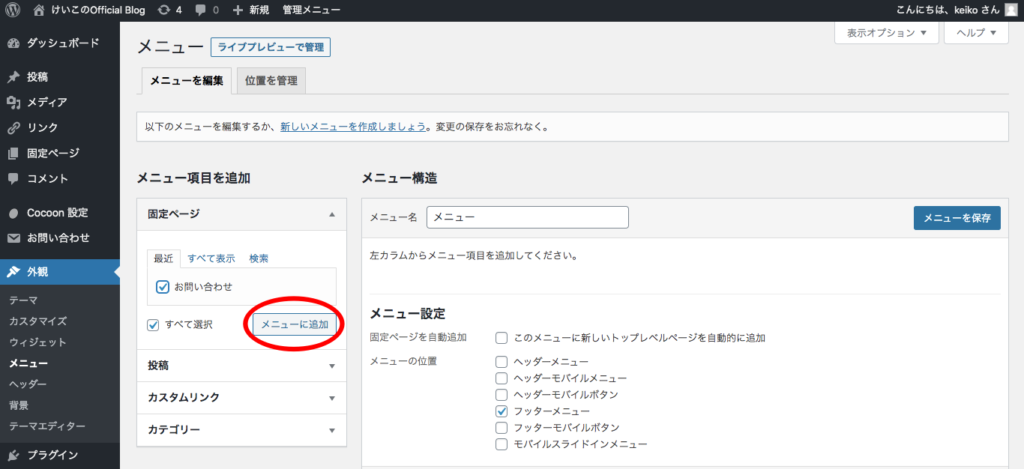
①メニュー名は適当に入力してください。
私は“メニュー”にしました(笑)
②お問い合わせページを設置する場所に
チェックを入れます。
(フッターメニューにするとページの
一番下に設置できます。)
③【メニューを作成】をクリック
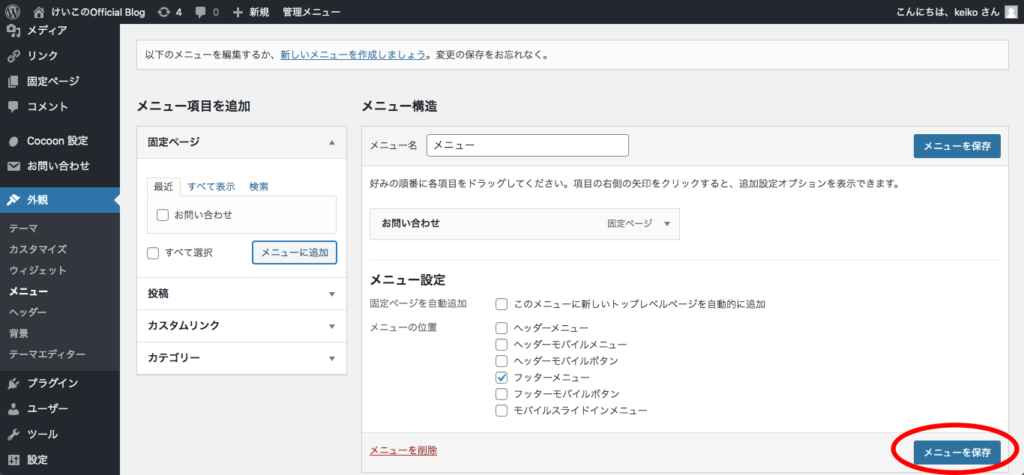
メニューを作成すると、
左側の、メニュー項目を追加のところに
固定ページの項目があり、
その中にContact Form 7で
作ったお問い合わせが出てきます。

それを選択して【メニューに追加】
をクリック。
メニュー構造のところに
お問い合わせが追加されたのを
確認して【メニューを保存】

これで設置まで完了しました!
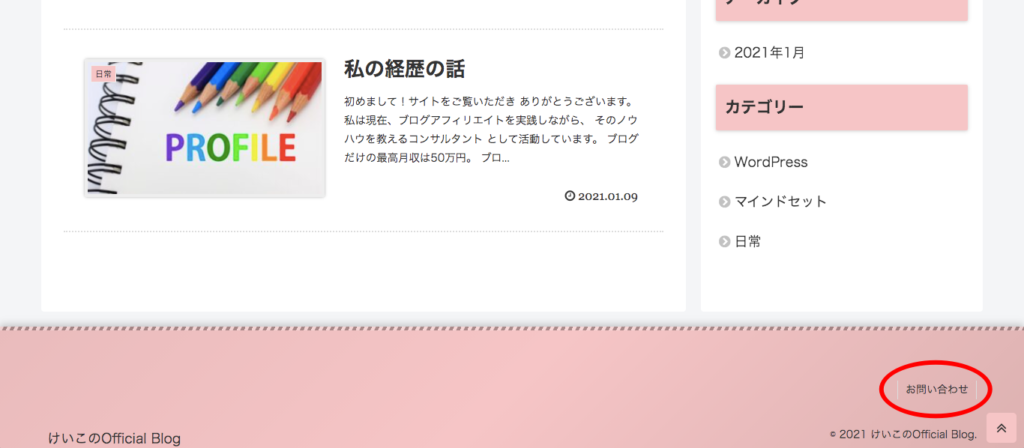
実際に設置されているか
確認してみるとこんな感じ。

フッターメニューに設置したら
ページの下に、

ヘッダーメニューに設置したら
ページの上の部分、ブログタイトルの
下に出てきますね。
クリックするとこんな感じの
お問い合わせページが
出来ました♪

お疲れさまでした!