サイトを開設したら、問い合わせフォームや
プライバシーポリシーなど最低限のページを作成し、
最近では、権威性を重要視する傾向にあるため
プロフィールページも作りましょう
という流れになってきています。
プロフィールページはトレンドブログを運営する
にあたってはそこまで重要ではないとは思いますが
どんな人がこのサイトを運営しているのか?
ということは、簡単に自己紹介しておくと
良いですね!
プロフィール欄の作成方法を
解説していきます!
ワードプレス(コクーン)でプロフィールをサイドバーに設置する方法
プロフィールを設置する際に事前に
画像(顔出ししない場合はイラストでもOK)
自己紹介の文章
を用意、考えておきましょう!
Cocoonの場合は、プロフィールは
ウィジェットから簡単に設置することが
できます♪
※ワードプレスのバージョンが5.8.2以降は、
ウィジェットもブロックエディターでの
作成方法に変わっています。
ブロックエディターでの操作が慣れていない方は
プラグインで“Classic Widgets”をインストールし
有効化してください。

この先は、Classic Widgetsを利用して表示される
画面での設定方法となります。
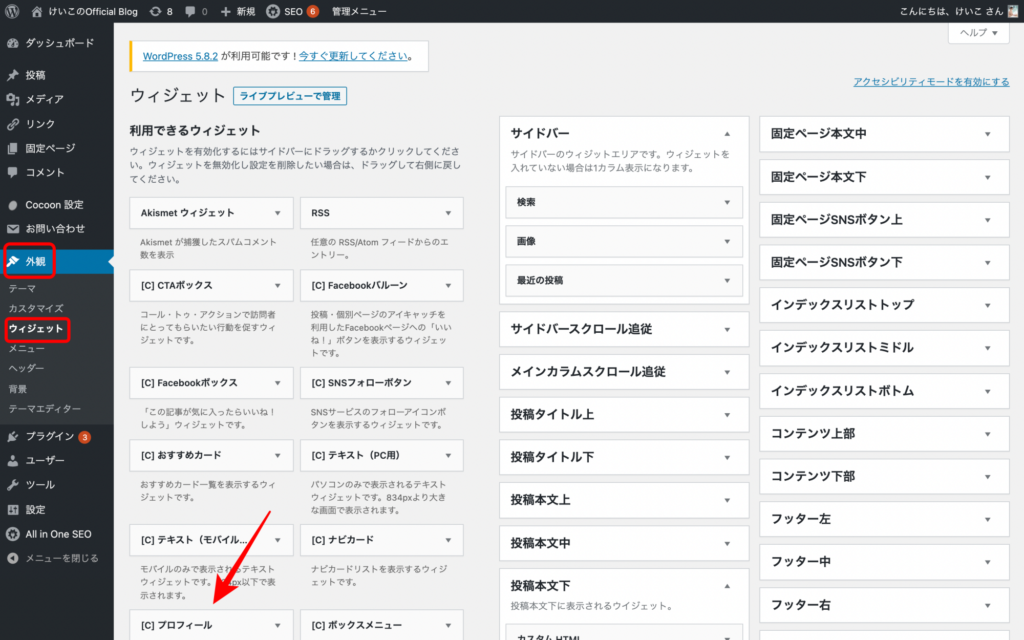
【外観】→【ウィジェット】
を開きます。
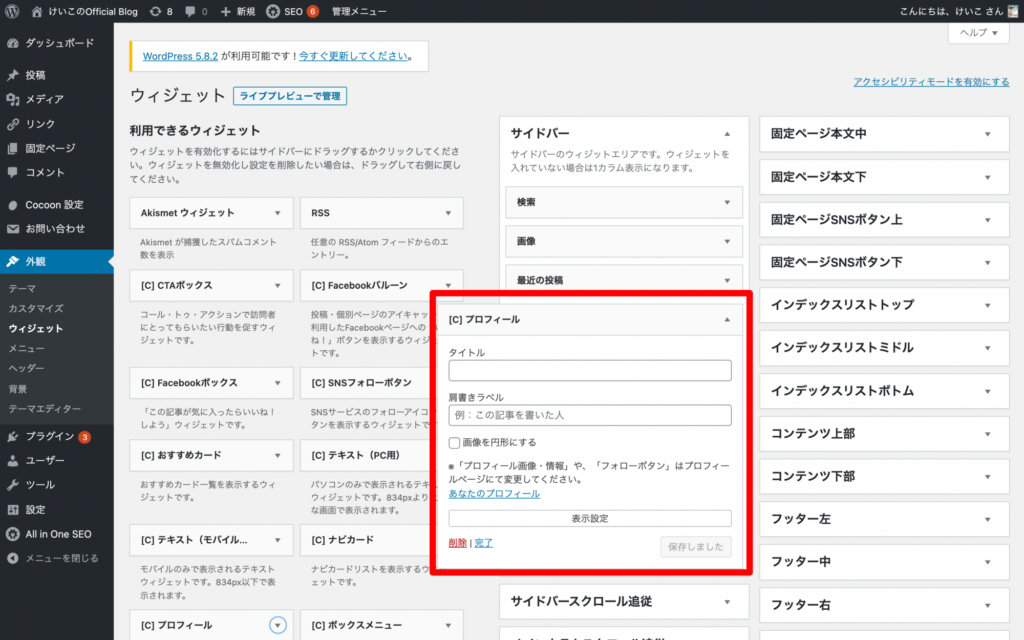
「利用できるウィジェット」の中に
【プロフィール】がありますね。

これをクリックすると、
プロフィール欄をどこに設置するか?
を選択できるようになります。
今回は【サイドバー】を選択して
【ウィジェットを追加】をクリックします。

サイドバーの括りの中に、
プロフィールの設定ブロックができました。

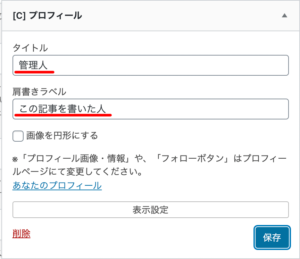
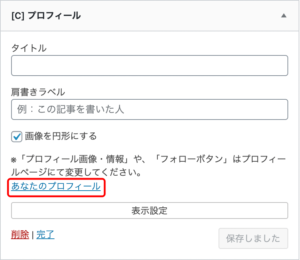
デフォルトでは「タイトル」と「肩書きラベル」
は空欄になっていますが、例えば入力して【保存】
してみると…

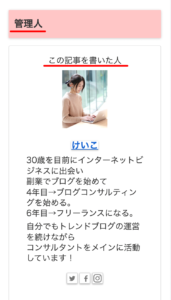
こんな感じで表示されます。

これはお好みで、空欄でも良いですし
何か好きなタイトルや肩書きを入力してもOK。
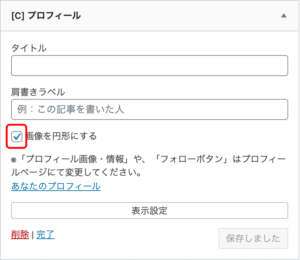
ちなみに、「画像を円形にする」に
チェックを入れると、

画像が円形になります。
これもお好みで。

画像の追加や自己紹介文を入力するところは
【あなたのプロフィール】をクリックします。

自己紹介文とSNSの挿入方法
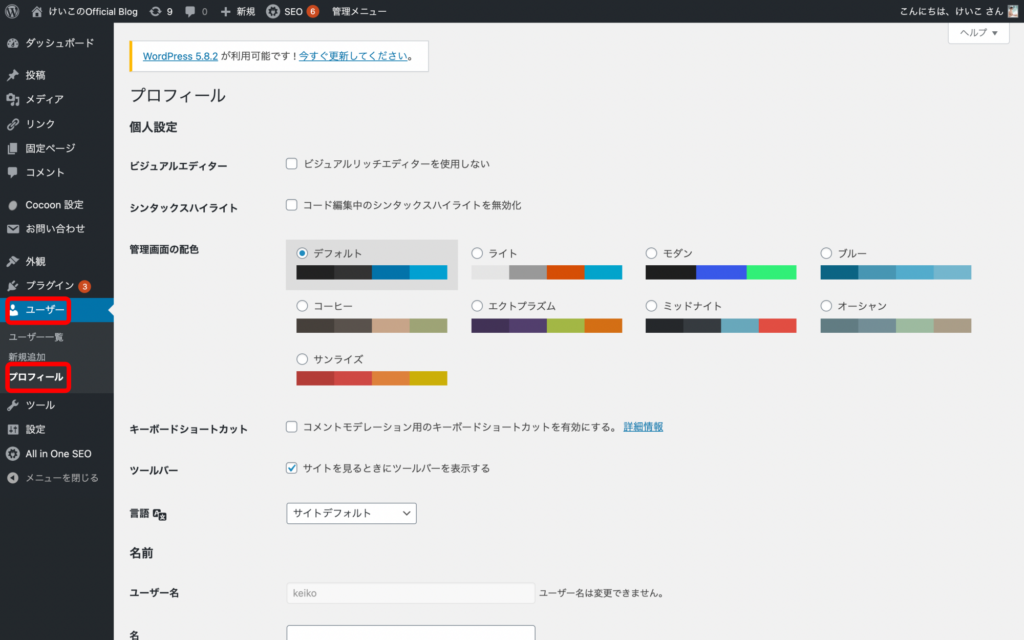
【あなたのプロフィール】をクリックすると
この設定画面に飛びます。
【ユーザー】→【プロフィール】のページですね。

下へスクロールしていき、
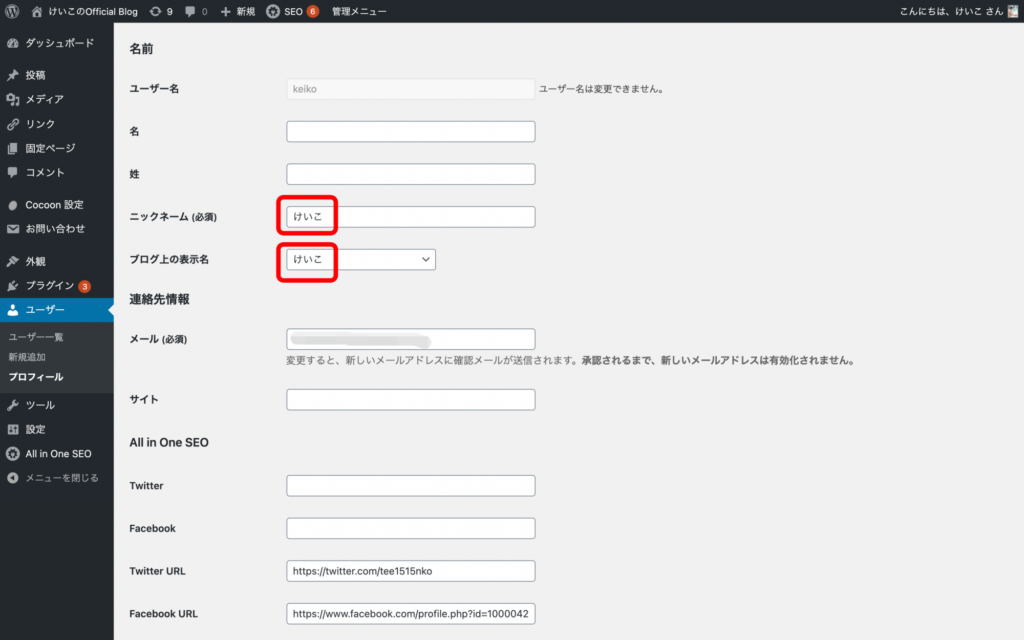
まずチェックするのは名前。
「ブログ上の表示名」がプロフィールにも
表示される名前になります。

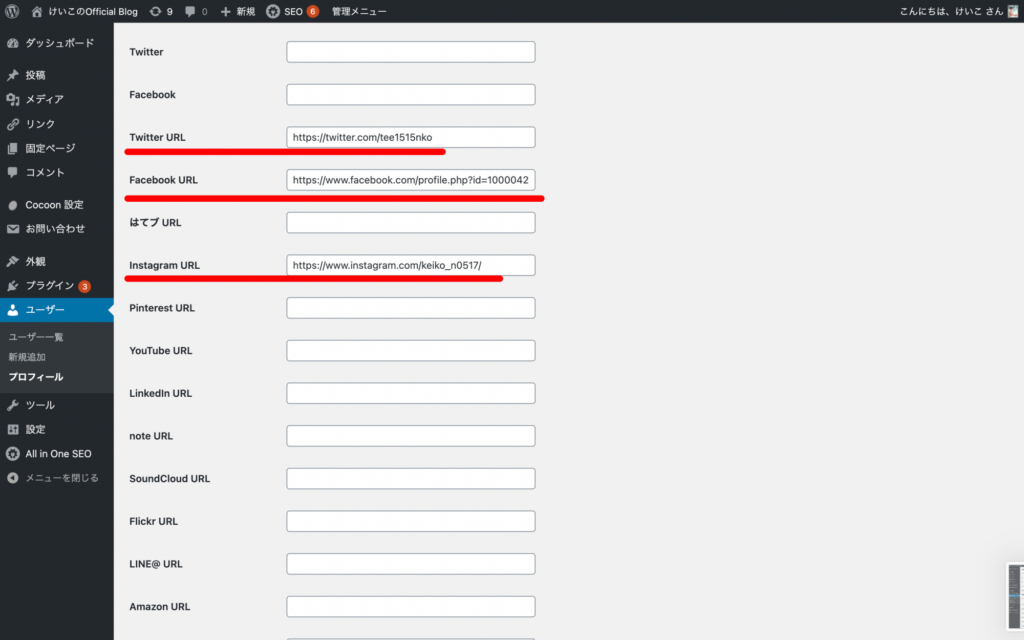
自己紹介文の下にSNSのアイコンを
表示させたい場合は、表示させたいSNSの
アカウントのURLをここで入力します。
私は、Twitter、Facebook、インスタ
を入力しているので…

自己紹介文の下に3つのアイコンが
表示されています。

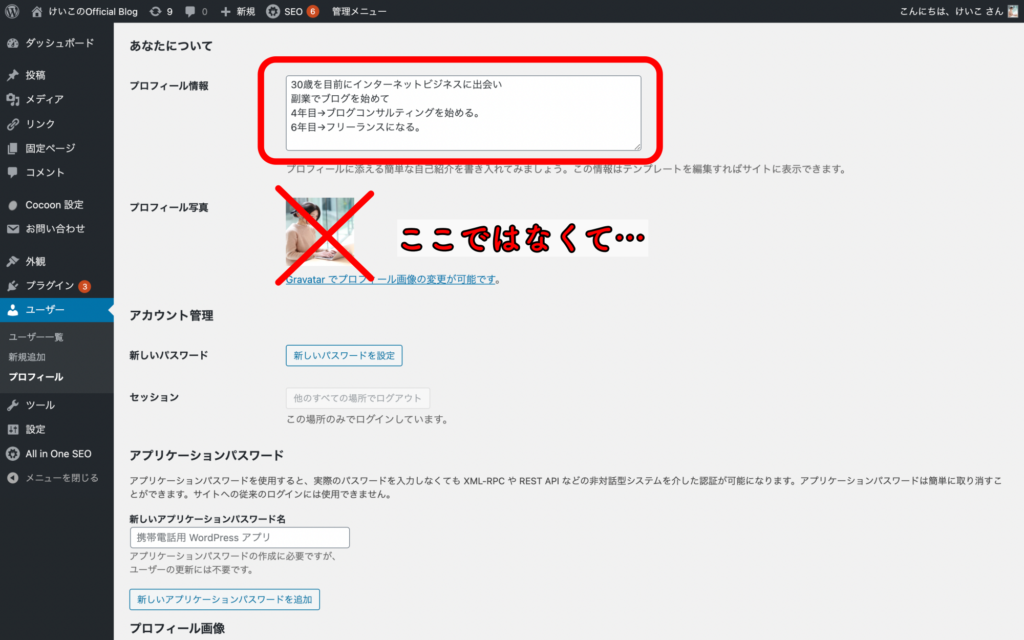
自己紹介文は、「プロフィール情報」に
入力した文章が表示されます。


画像の挿入方法
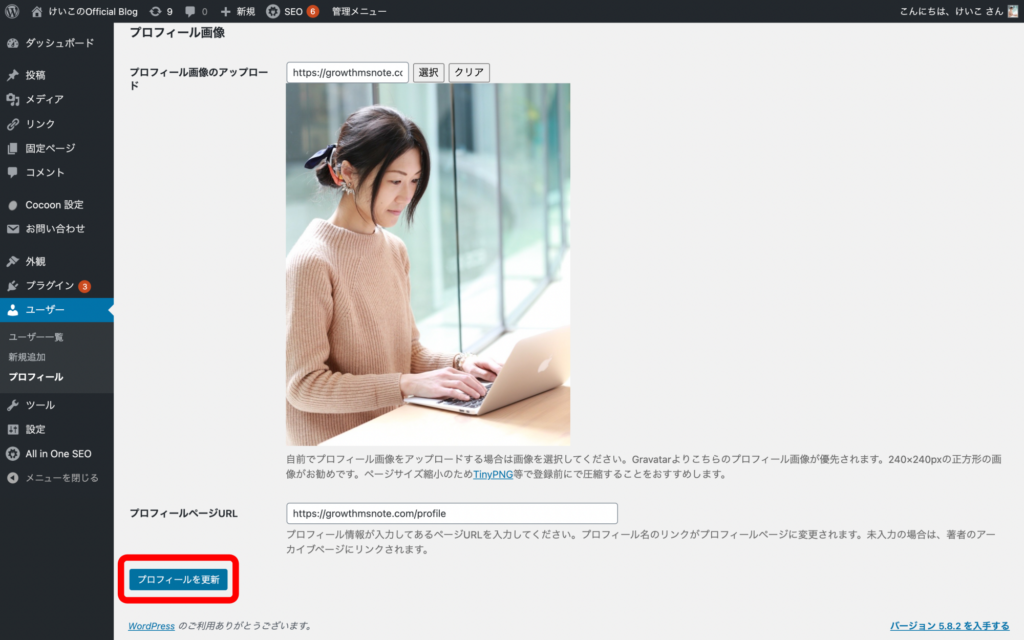
画像を入れる位置は、上記の「プロフィール写真」
のところではないので注意が必要です!
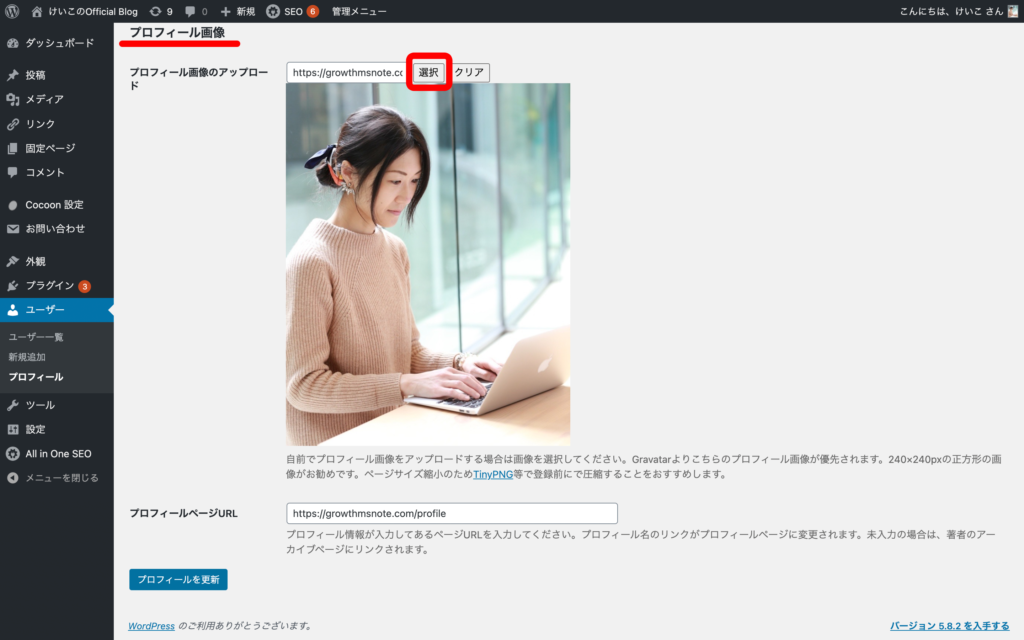
画像は、さらに下にスクロールした
「プロフィール画像」に設定します。
【選択】をクリックし、画像をアップロードします。

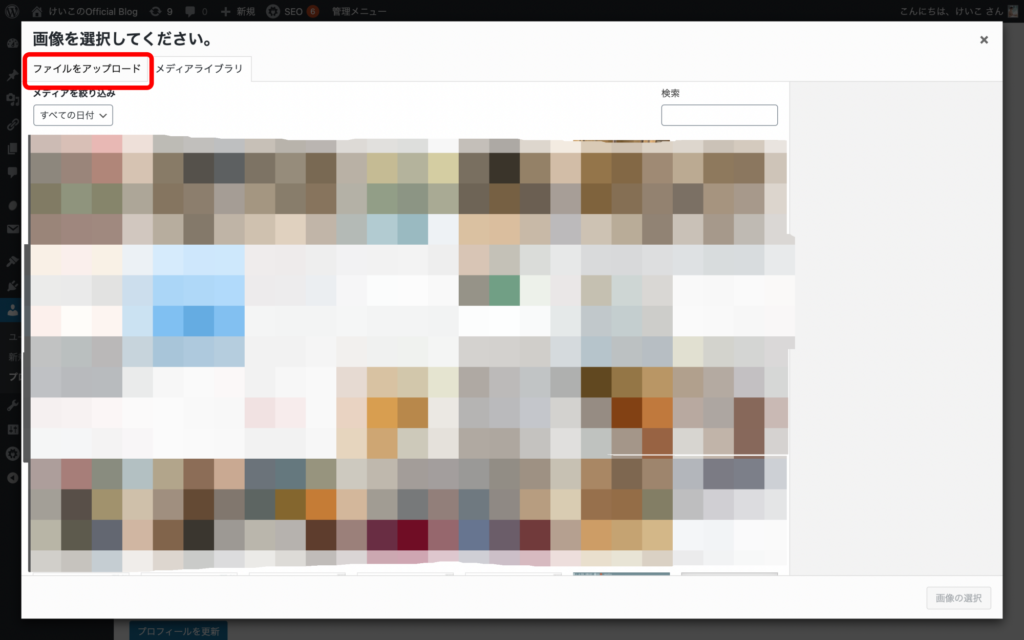
このサイトで取り込まれている画像が
一覧で表示されるので、すでに取り込んでいる場合は
そこから選択しますが、まだ取り込んでいない場合は
【ファイルをアップロード】をクリック

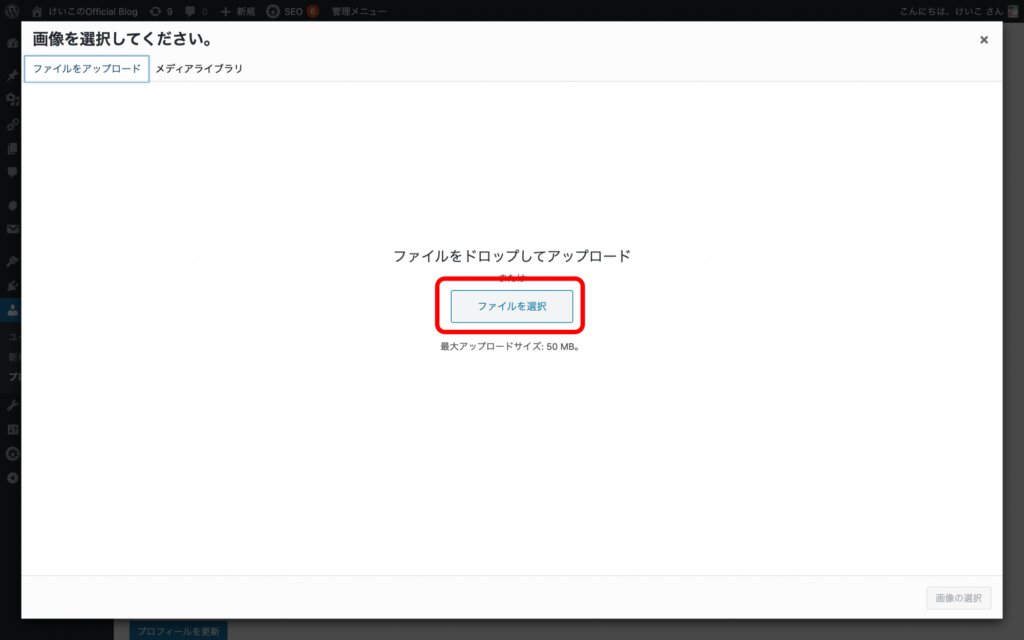
【ファイルを選択】をクリック

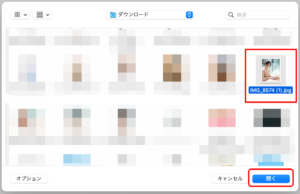
ご自身のパソコン内のデータが表示されるので
その中からプロフィール画像にしたい画像を
選択して【開く】

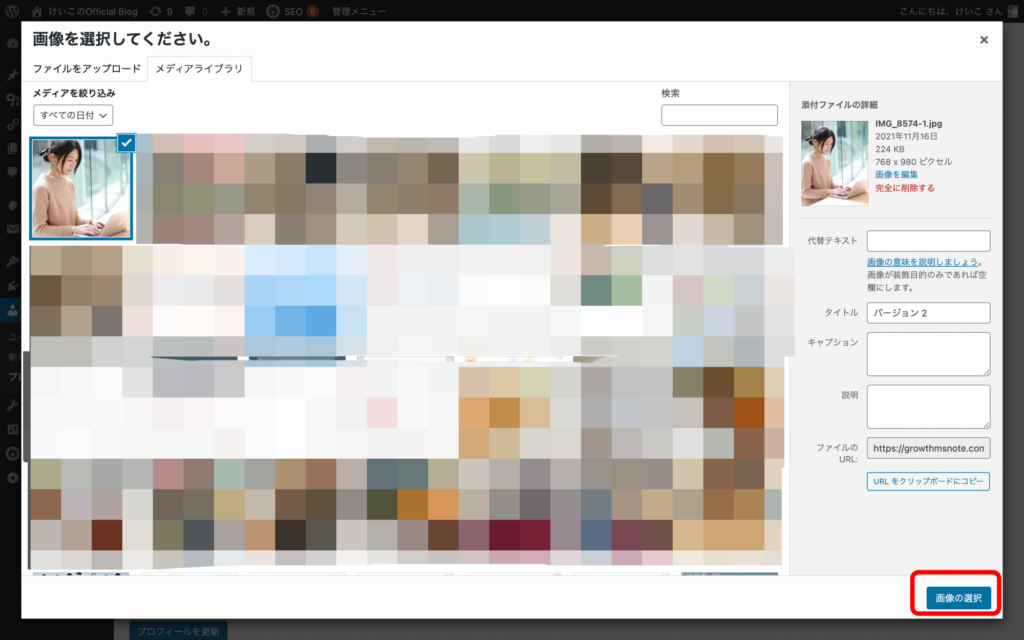
すると、サイトに画像が取り込まれるので、
右下の【画像の選択】をクリック

これで画像が設定できたので、
最後に必ず、【プロフィールを更新】
をしておきましょう!

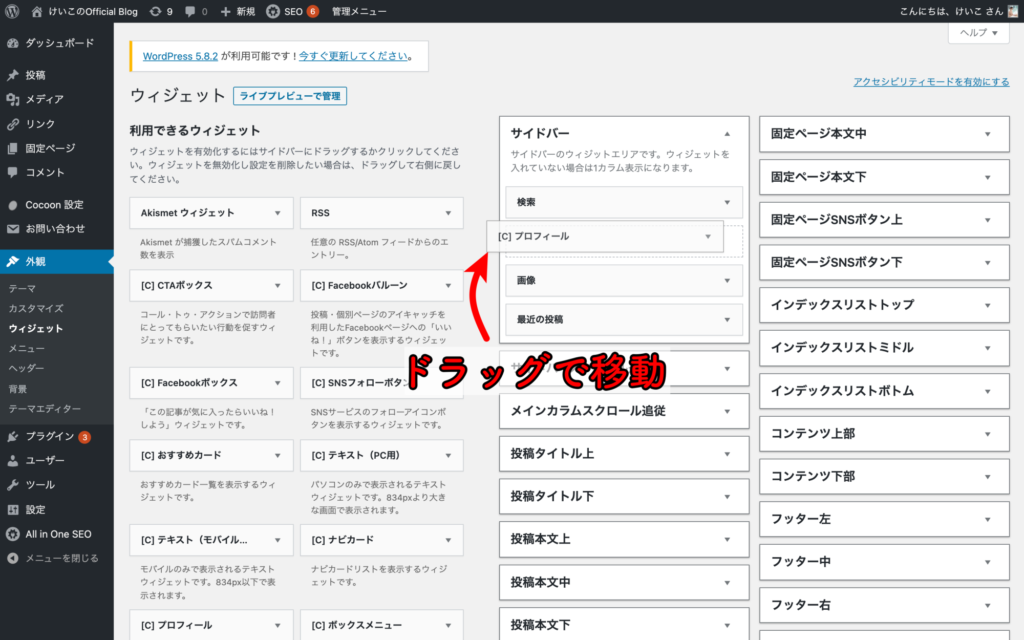
一番最初の【外観】→【ウィジェット】で
開いたページで、サイドバーの中の項目を
好きな場所に移動することができます。
ドラッグで移動させましょう。
私は検索バーの下にプロフィールを
設置したので、

こうなっています^^

とっても簡単にプロフィールは設置することが
できるので、このサイトは一体どんな人が
運営しているのか?をサイトを訪れた方に
知ってもらうために、必ず設置しておきましょう!
名前はもちろんニックネームも良いですし
自己紹介文は、そのサイトの内容に合わせたキャラクター
(例えば、ラーメンブログだったら
「ラーメン好きの30代男性です!
休みの日は関西を中心に食べ歩いています!」
とか)
を作って自己紹介しておくと良いですね♪
プロフィールページを作成&ヘッダーに設置する方法
サイドバーに設置したプロフィールの内容を
さらに詳しく書くために、
プロフィールページを作成します。
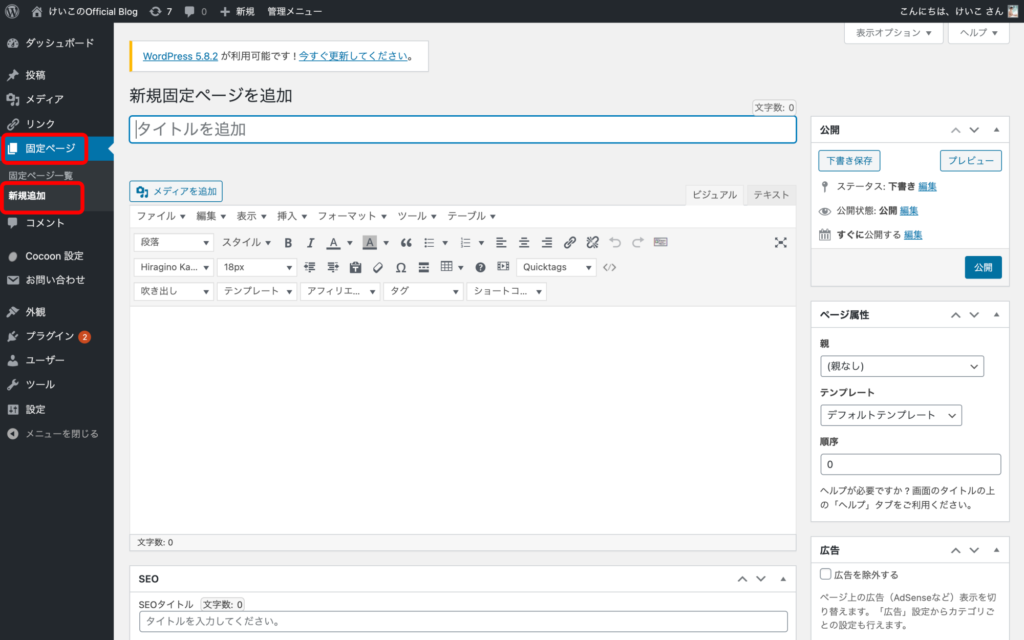
【固定ページ】→【新規追加】
からタイトルに“プロフィール”などと
入力し、通常の記事作成と同じように
プロフィールを記載していきましょう。

内容は、サイドバーに設置したプロフィールを
もう少し詳しく、生い立ちを書いてみたり、
(個人が特定されない程度でOK)
ブログを始めたきっかけやなぜそのブログの内容を
書こうと思ったのか?どんな人に読んで欲しいか?
などなど、自由に記載しましょう!
プロフィールページを作成したら【公開】します。
固定ページは公開しても、ブログ上に設置しないと
表示されないので、お問い合わせフォームを設置した
メニューに追加しておきます。
すでにお問い合わせフォームをヘッダーや
フッターに設置している場合は、
このまま進んでいきましょう!
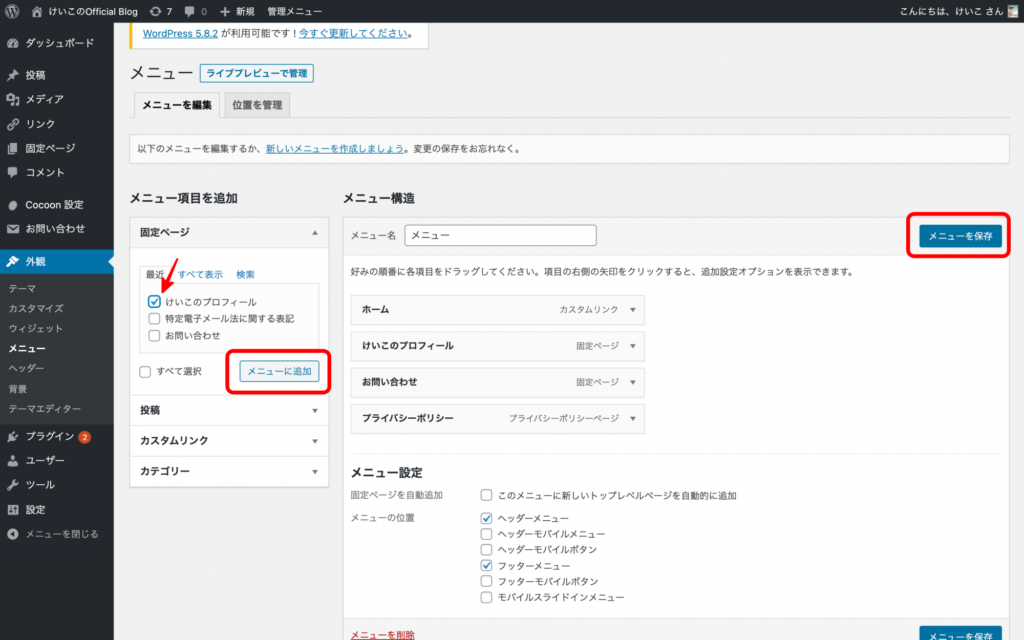
【外観】→【メニュー】を開くと、
すでに作成したメニュー構造が表示されています。
ここに先ほど作成したプロフィールページを
追加します。

【メニュー項目を追加】の欄に表示されている
プロフィールページにチェックを入れ、
【メニューに追加】します。
すると、右側のメニュー構造にプロフィールが
追加されるので、【メニューを保存】をクリックし
完了です。
項目をドラッグすると順番を変えることができます。
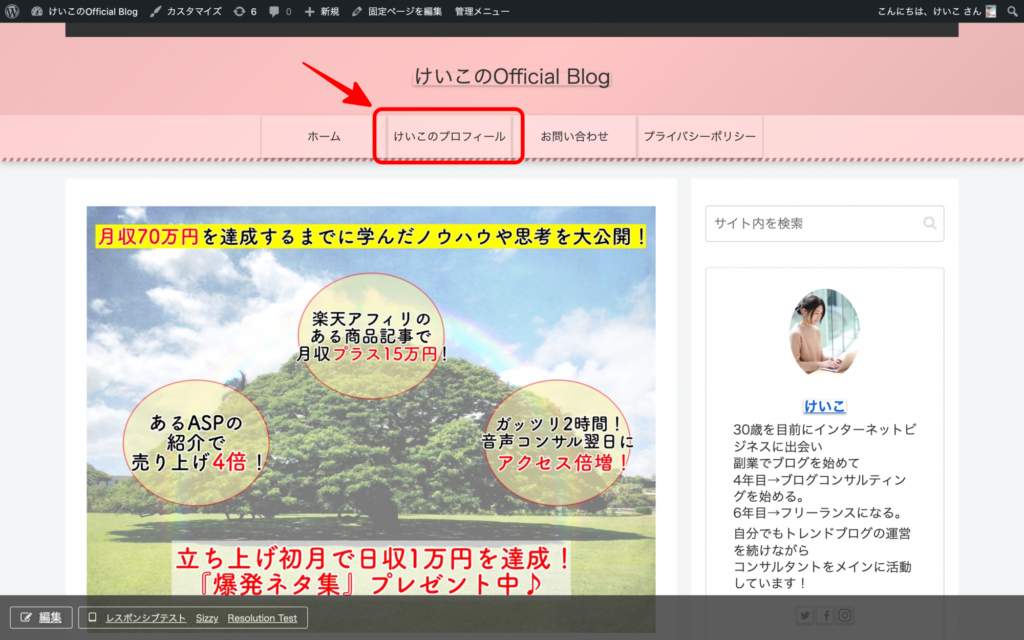
サイトに移動すると、プロフィールページが
設置されました!